My approach to design is driven by client satisfaction
I take a collaborative approach to designing and building websites to ensure I'm meeting the client's needs at every stage.
While the steps and approach I take can be adjusted based on each project's needs and timeline, I typically go through the following steps for a full website design and build.

Discovery Call
I start every project with a discovery call to get a clear sense of your goals, audience, and brand. This helps me understand not just what you need built, but why you need it — so the final website actually supports your business objectives.
After our call, I put together a short project brief summarizing everything we discussed. It keeps both of us aligned and gives you confidence that the plan moving forward reflects your priorities.
Inspiration/research
I start by researching your industry to understand your audience, challenges, and trends, and to see what competitors are doing well (and where they’re falling short).
Then, using insights from our kickoff call, I compile design inspiration and visual samples into a mood board for you to review. This helps us align on the look, feel, and tone before diving into design work.


Designing wireframes and mockups in Figma
Using insights from the discovery and research phases, I create grayscale wireframes that outline the site’s structure, layout, and user flow. This step lets us focus and agree on usability and hierarchy before introducing visual design.
Once the wireframes are approved, I turn them into full-color mockups in Figma, incorporating typography, color, and imagery so you can see how the finished site will look and feel.
Development in Webflow
This is where everything comes to life! Once the mockups are approved, I move the project into Webflow and begin building the site using Client-First, a development framework that keeps everything structured, scalable, and easy for other Webflow developers to work with in the future.
Throughout development, I share staging links so you can review progress and provide feedback along the way. All text, images, and CMS content are added during this phase, and I build CMS structures that are intuitive and easy for your team to manage.
I also handle interactions and animations, ensuring the site feels polished and engaging without unnecessary complexity. Finally, I set up any needed integrations—such as analytics, contact forms, and tracking tools—to ensure everything works seamlessly before launch.

SEO Setup & Site Launch
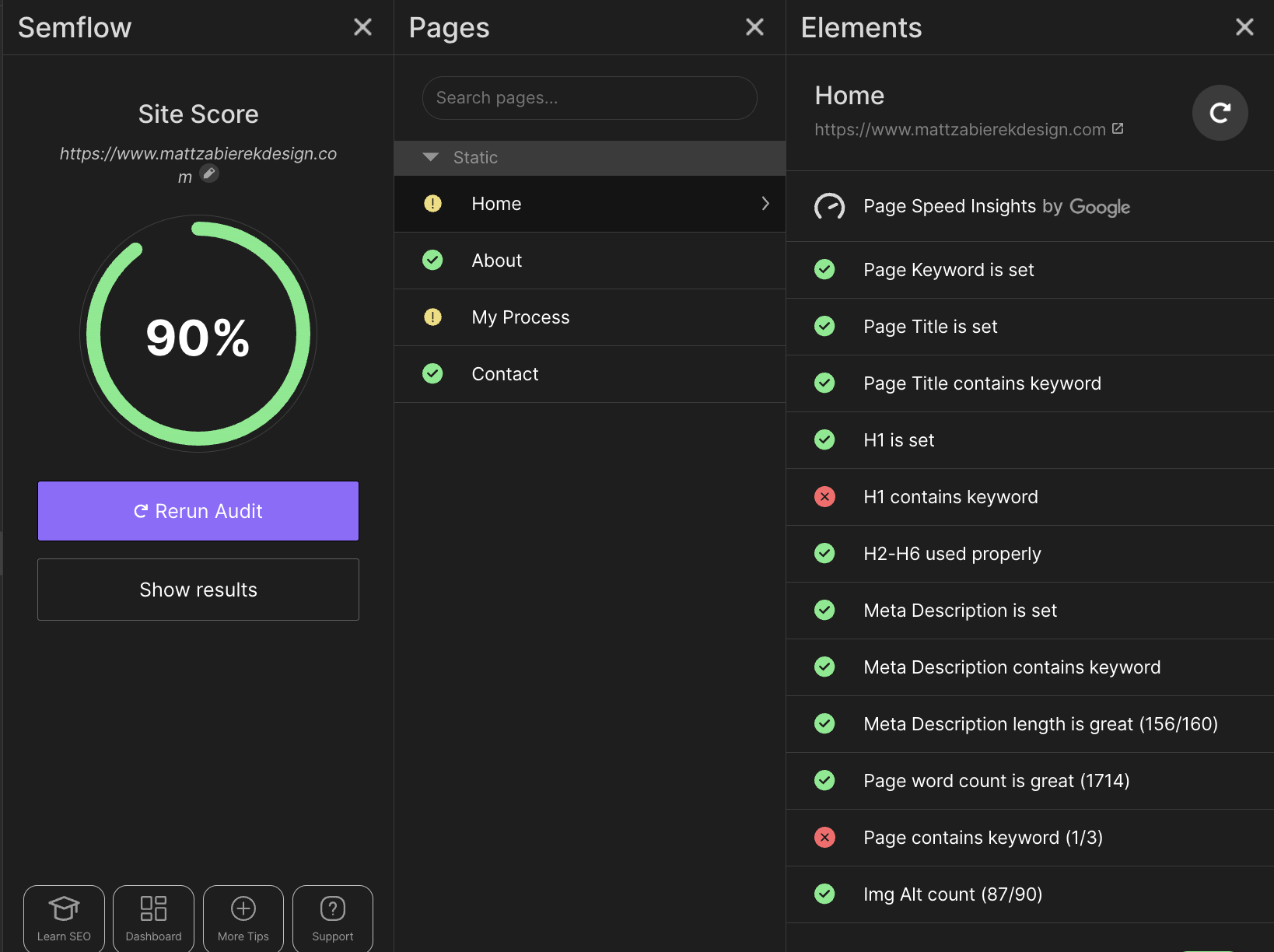
Before launch, I run an on-page SEO audit using Semflow, a Webflow-integrated tool that checks your site for technical SEO factors. It also helps identify the best keywords to target based on search volume and competitiveness, then evaluates how well they’re used on each page.
Once everything passes QA, I publish the site to your domain and make sure hosting, redirects, and SSL are configured correctly. After launch, I continue supporting clients with maintenance, updates, and optimizations as needed.
Finally, I train and onboard your team so they feel confident making edits, adding content, or managing forms without needing a developer’s help.
A/B Testing and Conversion Optimizaiton (if desired)
I want to make sure the websites I build deliver the best possible return on your investment — not just launch and get forgotten. Once your site is live and traffic begins to build, I can help measure how visitors interact with key pages and calls-to-action.
Using Optibase, I set up and manage A/B tests to compare design variations and see what actually drives conversions. Tests can range from small details — like button colors, headlines, or image choices — to larger layout or messaging changes.
Everything is tracked in an easy-to-read dashboard so you can see what’s working at a glance. This process takes the guesswork out of improving performance and helps us make smart, data-driven decisions.
What I Value in Every Project
I’ve learned that client satisfaction isn’t just about the final product — it’s about the process. These are the values that shape how I work and help keep projects collaborative, efficient, and genuinely enjoyable.
👥 Partnership Mindset
I don’t just follow directions — I take initiative to suggest improvements based on experience across design, development, content, and SEO. Clients benefit from a global view of how all those pieces work together to strengthen their site.
🔬Attention to Detail and Communication
I stay proactive about updates so clients never have to wonder where things stand. Timely communication keeps projects moving, and attention to detail helps me anticipate potential issues early, flagging them before they become late surprises.
⏱️ Efficiency with Integrity
I approach every project like it’s my own investment. If a direction doesn’t make sense cost-wise or time-wise, I’ll say so. I care about doing things efficiently — not cutting corners, but respecting your time and budget. My goal is always the cleanest, most effective path to results.
🧠 Client Empowerment
I want clients to feel confident managing their site after launch. I create custom tutorial videos, share my screen, and teach as we go so you understand how everything works. My goal is for you to not need me for every update. unless you want me.